有時候網站的 og image 還沒有設定好,就不小心把連結放到 facebook 上去分享,結果發現預覽連結的圖片是錯的,這時候要怎麼辦呢?
這時候請移駕到 facebook 的 「Sharing Debugger」
Sharing Debugger
網址:https://developers.facebook.com/tools/debug/sharing/
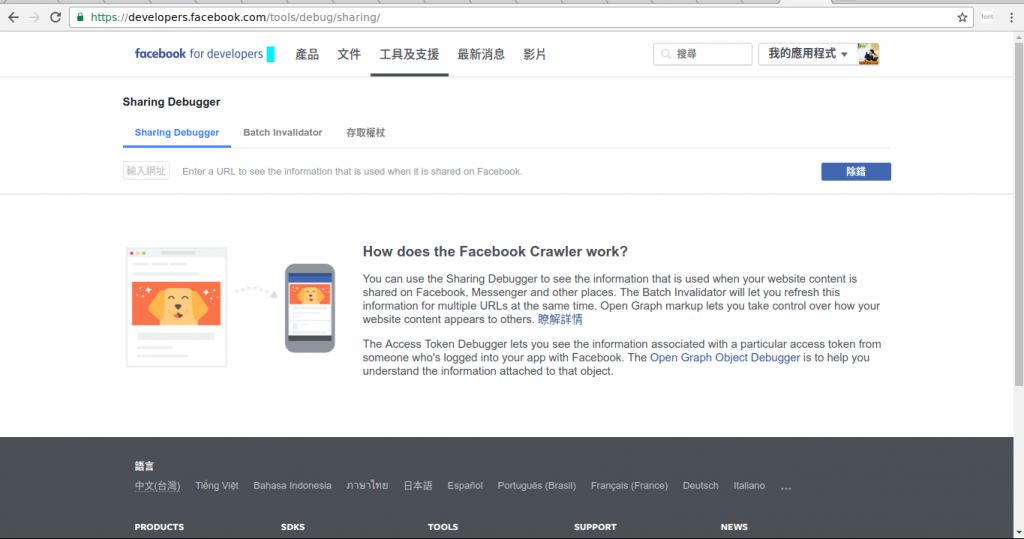
Sharing Debugger 是 facebook 提供給使用者用來針對分享連結除錯的一個工具。目前這個版本進去的畫面是長這樣:
我的經驗是,這個網頁畫面已經改版兩三次的,不過大方向是一樣的,就是把你要修正的網址輸入到中間的地方,然後按下除錯,就可以看到存放在 facebook 有關這個連結的相關訊息。
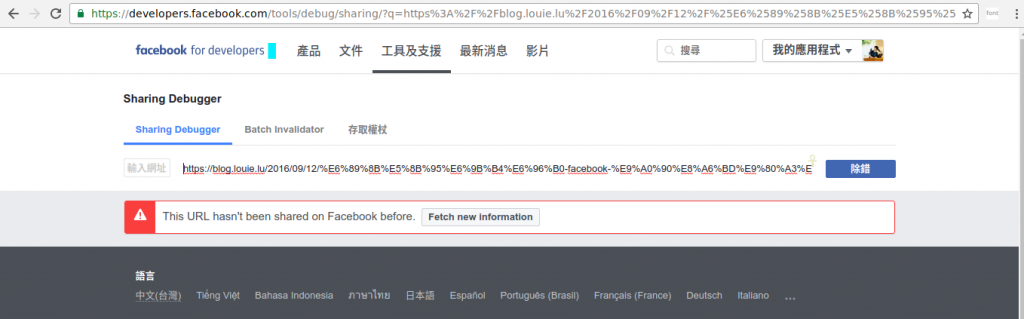
如果你的網址沒有被 facebook 擷取過,會出現這樣的訊息:
按下 Fetch new Information,facebook 就會去擷取這個網站的相關分享訊息。
所以,到底怎麼更新那個預覽圖片?
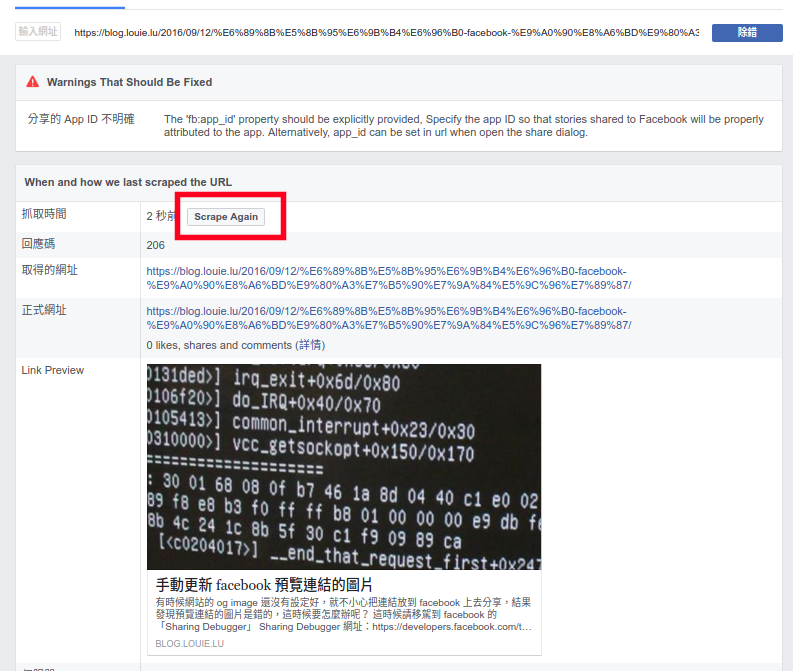
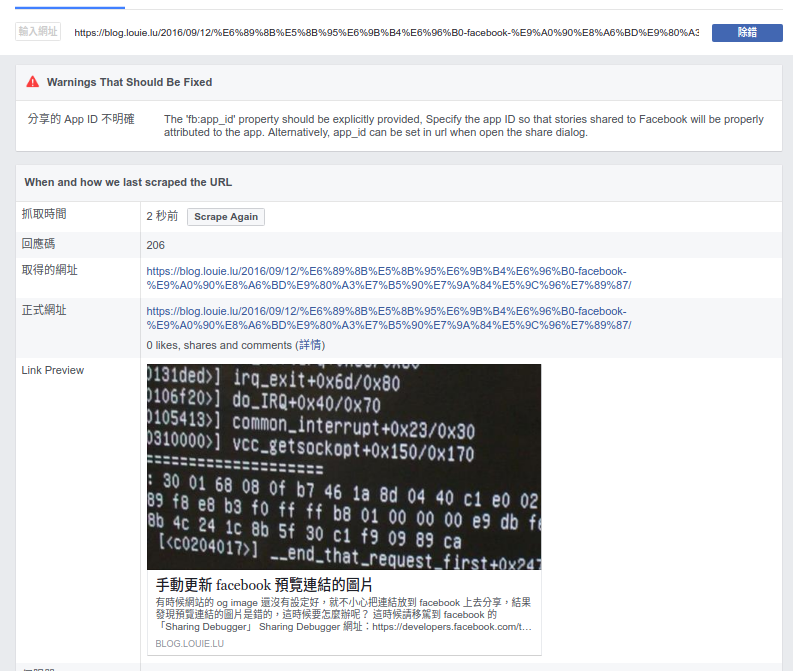
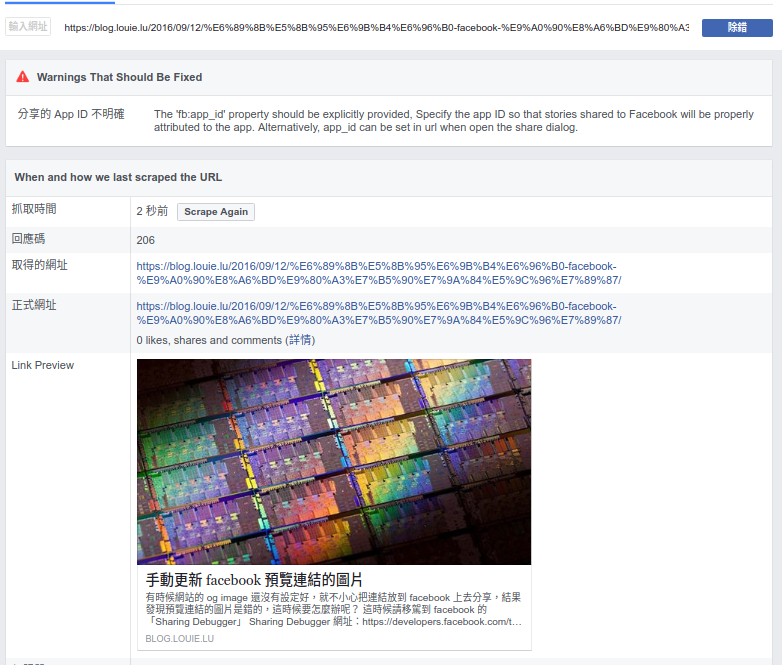
上面可以看到,這個連結的預覽圖片是錯的,假如我已經在網站這邊設定好了,直接貼到 facebook 的話,會看到預覽圖片還是舊的。這時候就要到 sharing debugger,然後按下 Scrape Again,手動讓 facebook 重新擷取連結資料。
按完之後,就會看到新的圖片了,如果還是沒有,請多按幾次 Scrape Again,還是沒有的話,先確認一下自己網站的 open graph 設定吧!




Leave a Reply