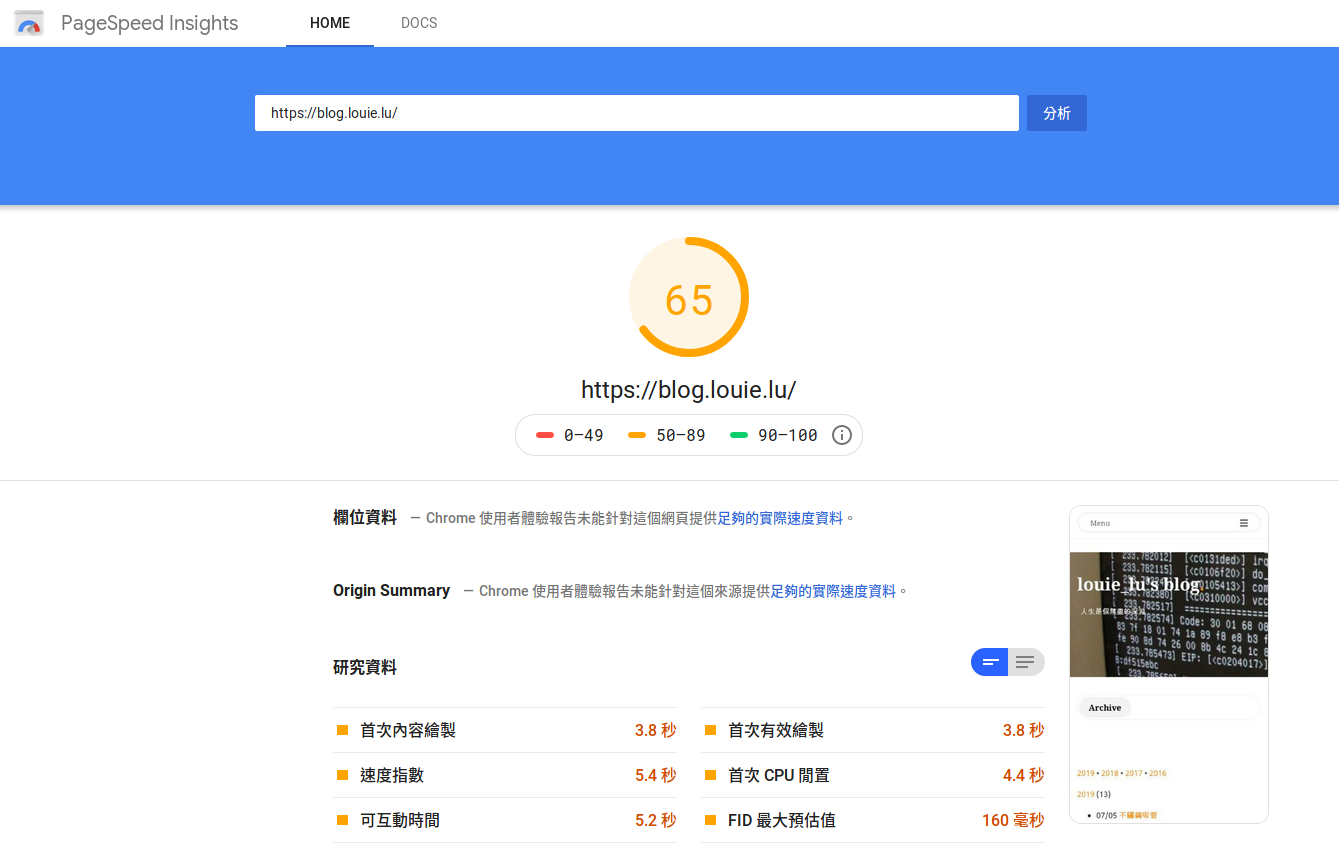
決定在未來大部分的文章要擺放於部落格當中,於是回頭檢視這個部落格的網頁讀取速度,隨手跑 Goolgle PageSpeed Insights 的結果是這樣 (原本成績更差,行動版來到 34 分左右吧):
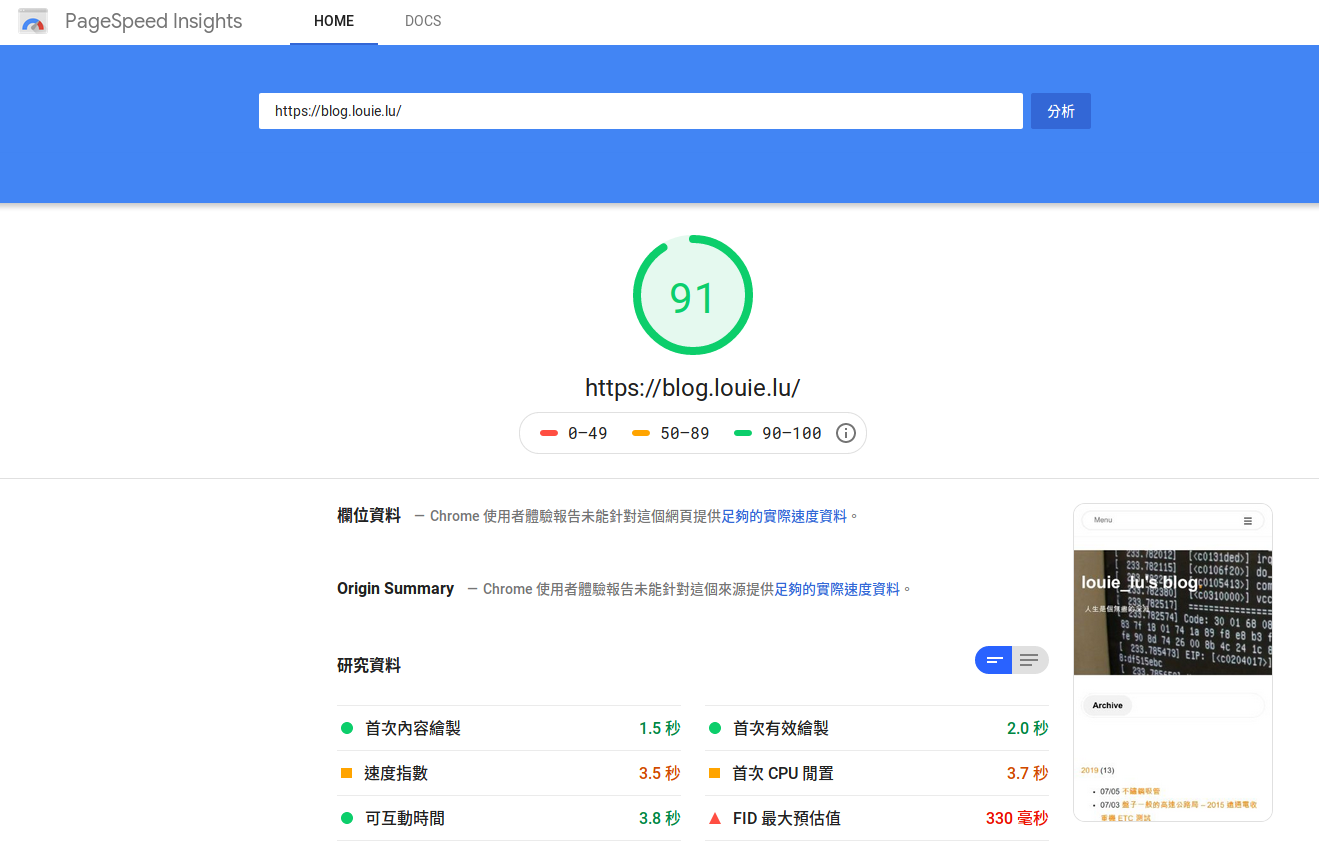
調整完成之後行動版來到 91 分:
下面將會講解我是如何提昇 WordPress 讀取速度的。
觀測網站
這次測試主要選擇三個不同的 insight website 來使用,分別是:
提昇 WordPress 網頁讀取速度方式
透過 Google PageSpeed Insights,得知這次速度卡在這些部份:
- 排除禁止轉譯的資源
- 提供 next-gen 格式的圖片
- 移除未使用的 css
- 將關鍵要求層級降至最低
- 減少伺服器 TTFB 的時間
前四項主要透過 Autoptimize 這個外掛處理,偶有幾個小地方要額外處理。最後一個則是從 server 的 nginx 設定著手。
Autoptimize
最懶惰的方式,把這個外掛裝上去之後,下面這些選項打開來大概就解決八成的問題:
- JavaScript Options
- Optimize JavaScript Code?
- Aggregate JS-files?
- Exclude scripts from Autoptimize: 把 jQuery.js 從這個清單中移除 (目前的設定: wp-includes/js/dist/, wp-includes/js/tinymce/)
- CSS Options
- Optimize CSS Code?
- Aggregate CSS-files?
- Also aggregate inline CSS?
- Inline all CSS?
- HTML Options
- Optimize HTML Code?
- Image optimization
- 不要把 Optimize Images 打勾,它使用 shortpixel.ai 當 CDN,更慢。
- Lazy-load images?
- Extra – Google Fonts
- Combine and load fonts asynchronously with webfont.js
以上設定完成後分數就會變高許多了。
Font Awesome 讀取問題
遺留下來幾個問題是,在外觀裡面使用的 fontawesome 是從 local 端給的,而且會觸發「排除禁止轉譯的資源」以及「將關鍵要求層級降至最低」的問題。因為是 theme related 的問題,所以不一定適用於你的 theme,但步驟如下:
- 找出 font awesome 在 theme 裡面是如何被讀取的 (以我的 theme writing 為例)
12345678910# 進入 theme directory$ cd wp–content/themes/writing# 找出哪邊引入 font awesome$ grep –nr . –e ‘fontawesome’...functions.php:503: wp_enqueue_style( ‘fontawesome’, get_template_directory_uri() . ‘/framework/font-awesome/css/font-awesome.min.css’, array(), ‘1’ );...# 把這行註解,讓 font awesome 不會被載入 - 註解完成後,準備使用 cdnjs 的 fontawesome 替換,先開啟 header.php,在 <head> section 加入
<link rel="preload" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> - 再開啟 footer.php 在 </head> 後加入
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
如此就完成 font awesome lazy load 的處理。
Google Analytics Tracking Script
我在 WordPress 找半天找不到埋 script 在哪邊,最後想起來是透過 Cloudflare 埋設…..透過 Cloudflare 埋設的好處就是不用在 WordPress 這邊處理,而且會以 CDN 的方式加快讀取速度,但是卻會產生 render-blocking 的問題。因此先到 Cloudflare 刪除這東西之後,回到剛剛提到 theme 裡面的 footer.php 把 Tracking Script 加在最後面。
減少 Server TTFB 時間
- 參考這篇文章調整 nginx 設定: Nginx tuning tips: TLS/SSL HTTPS – Improved TTFB/latency
- 可以透過 nginx log 來得知處理時間: Tracking Application Response Time with Nginx


Leave a Reply